Stage seconde année, Quatrième semaine
24/03
Aujourd'hui, après avoir téléchargé les versions API Android, passons aux tests pour savoir laquelles de ces API on va pouvoir utiliser. Après plusieurs essais peu concluants, j'ai pensé à passer sous Android Studio qui peut servir de substitue à Eclipse pour développer en langage Android.
Finalement je suis revenu à la version d'Eclipse en passant à l'API 19, la toute dernière. Pour réussir à faire comme dans le tuto pour le moment, on doit mettre en commentaires quelques parties du code.
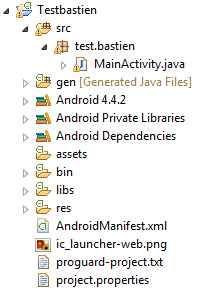
Le projet :
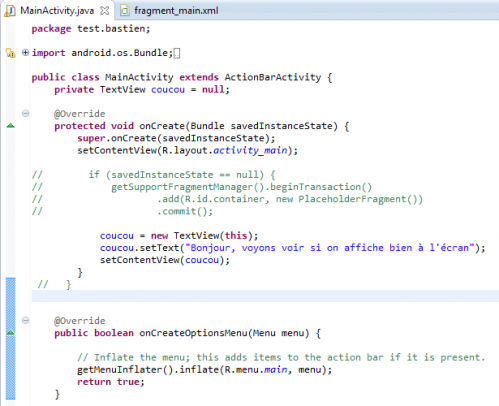
La classe MainActivity, très importante !
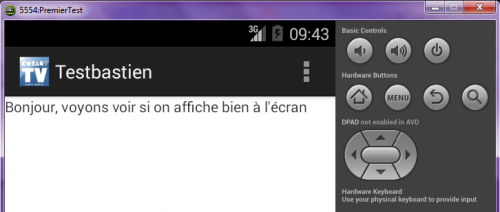
Voici ce que ça donne quand on essaye d'écrire en insérant les lignes de codes de la semaine précédente.
25/03
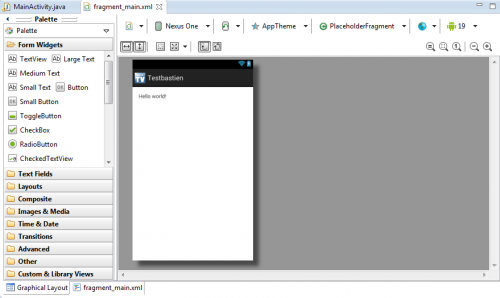
Très peu de nouvelles choses pour aujourd'hui, il y a de nombreuses particularités qu'il faut que je découvre par moi-même dans le fragment_main.xml. Il y a une partie graphique qui permet de voir ce que l'on modifie dans la page et uniquement cette page car l'émulateur fonctionne avec la MainActivity.java. Ce sont 2 choses différentes qu'il faut prendre en compte pour ne pas s'y perdre.
Voici la partie graphique dites Graphical Layout.
Changement pour l'après-midi. Aide au tournage avec mon tuteur au studio OXO à Breuillet. Je mets le lien de l'article ici.
26/03
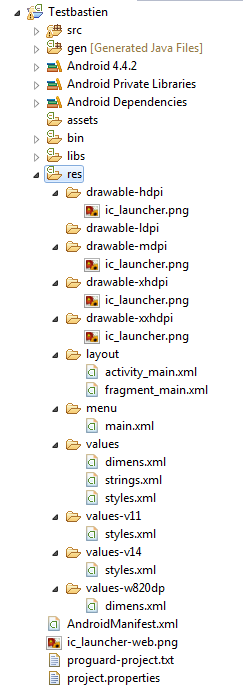
On l'a vu avant, le src/ contient toutes les sources du programme. Cette fois on voit le res/ qui contient toutes les ressources, les éléments qui s'afficheront à l'écran.
L'emplacement des ressources dans un projet. JLes ressources sont divisées en plusieurs types. Pour permettre à Android de les retrouver facilement, chaque type de ressources est associé à un répertoire particulier.
Voici un tableau qui indique les principales ressources que l'on peut trouver, avec le nom du répertoire associé. On remarque que seuls les répertoires les plus courants sont créés par défaut.
|
Type |
Description |
Analyse syntaxique |
|---|---|---|
|
Dessin et image (res/drawable) |
On y trouve les images matricielles (les images de type PNG, JPEG ou encore GIF) ainsi que des fichiers XML qui permettent de décrire des dessins simples (par exemple des cercles ou des carrés). |
Oui |
|
Mise en page ou interface graphique (res/layout) |
Les fichiers XML qui représentent la disposition des vues. |
Exclusivement |
|
Menu (res/menu) |
Les fichiers XML pour pouvoir constituer des menus. |
Exclusivement |
|
Donnée brute (res/raw) |
Données diverses au format brut. Ces données ne sont pas des fichiers de ressources standards, on pourrait y mettre de la musique ou des fichiers HTML par exemple. |
Le moins possible |
|
Différentes variables (res/values) |
Il est plus difficile de cibler les ressources qui appartiennent à cette catégorie tant elles sont nombreuses. On y trouve entre autre des variables standards, comme des chaînes de caractères, des dimensions, des couleurs, etc. |
Exclusivement |
A découvrir aussi
- Présentation de l'entreprise ABB
- Stage seconde année, Première semaine
- Stage seconde année, Deuxième semaine