Stage seconde année, Première semaine
Je vais tenir un carnet de route afin de noter toutes les choses vue et faites durant mon stage. Mon stage se fait dans une nouvelle entreprise en train de se développer qui a pour nom Royan-Web TV.
03/03
C'est la première journée, mon tuteur, Didier est venu me chercher en voiture, n'ayant pas d'autre moyen de transport sur Royan. J'ai donc fais sa connaissance autre que par téléphone ce jour. Il m'explique donc ce qu'il fait, son projet de web tv qui démarre, ce qu'il aimerait faire par la suite et ce qu'il voudrait développer.
Petit tour du propriétaire qui est rapidement fait, le local n'est pas très grand mais amplement suffisant pour deux. Le local a son pas de porte situé sur un axe très important avec la gare à 200 mètres.
Le local en question est en travaux, nouvelle activité oblige. Il y aura de quoi faire un studio d'enregistrement et photo afin de faire fonctionner la web tv ainsi que de préparer des émissions.
Explication de la mission que l'on m'a confiée : faire de Royan-web TV une application smartphone, ou du moins de lier le site web existant avec l'application.
Il existe donc :
- un site web
- une page Facebook
- une page Google+
- une page Twitter
- une chaîne Youtube
J'ai carte blanche pour le choix de la création de l'application. Après avoir cherché sur le net, on peut trouver des plateformes en ligne qui ont des applications préfabriquées, il faut les paramétrer pour les utiliser.
J'ai choisi de faire 2 projets, un avec le site en ligne et l'autre sera de faire l'application moi-même.
Pour l'application en ligne, j'ai choisi GoodBarber. Ce service permet à n'importe quel éditeur de contenu de créer très facilement des applications mobiles pour iOS, Android et Windows phone.
Grâce au back-office, on peut savoir où on en est dans le développement de notre application, ce qu'il nous reste à faire etc ... Une aide en ligne est disponible pour nous faire avancer dans notre application.
Les pôles d'intérêts tel que le contenu, le design permettent de modifier à volonté la forme, les couleurs, l'arrangement des articles de notre application.
Tout d'abord, il a fallu mettre sur papier la méthodologie demandée par mon tuteur. Il faut une application qui permette la notification de nouveaux posts, la redirection vers le site web, le partage sur les réseaux sociaux.
Je vais donc faire un point et expliquer pas à pas ce que j'ai pu réaliser au fur et à mesure de l'avancement de l'application.
Mais avant, j'ai fouillé sur le site pour en faire le tour et savoir tout ce que l'on pouvait faire avec. On peut-être surpris par le fait que tout soit en français, car en effet GoodBarber est une start-up corse !
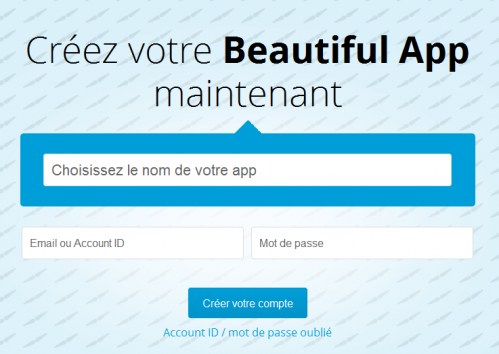
Pour commencer, il faut s'inscrire, en donnant un nom à votre application et renseigner votre mail. Ce sera une application test avant de faire la vraie.
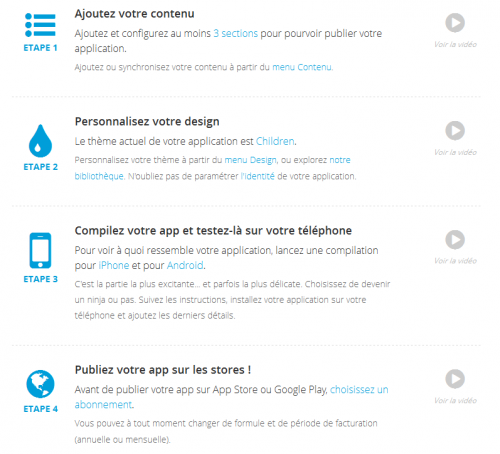
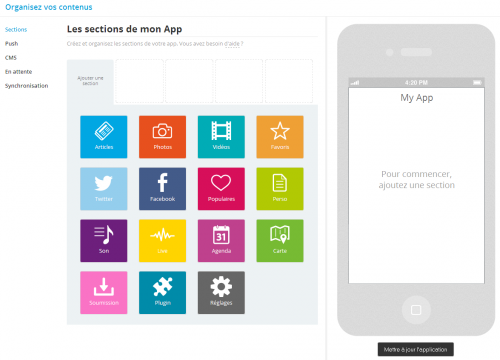
On arrive sur une page qui nous servira tout au long de l'application, c'est une sorte de guide qui coche ce qui est fait et nous dit ce qui n'est pas fait.
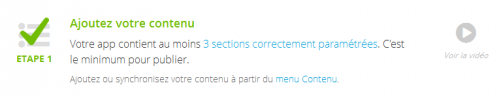
Exemple d'étape validée
Pour le moment nous avons aucune étapes de validées comme ceci
Nous avons aussi une barre de navigation qui permet de choisir dans quelle partie on veut travailler l'appli
04/03
Aujourd'hui, on entame l'étape 1, "contenu" de l'application. On peut se référer au menu de navigation pour y accéder.
Dans l'organisation du contenu : on va s'occuper des 3 premières parties pour le moment.
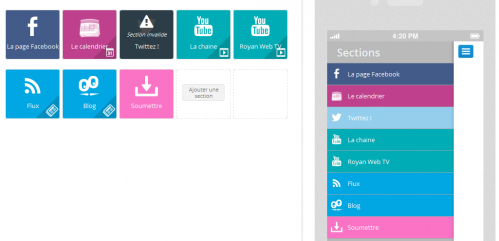
La première, les sections : Il y a une multitucecides de modules (25 environ) qui permettent de lier votre chaîne Youtube par exemple ou bien vos articles de WordPress. C'est à vous de choisir lesquels vous voulez ajouter à votre application. Les sections apparaitront dans le cadre du smartphone à droite.
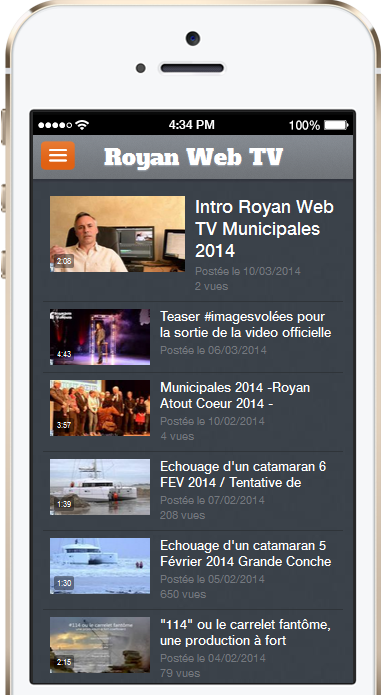
On va ajouter une section vidéos pour commencer, dans ce module, il y a diverses sources de contenu comme Youtube, Dailymotion, Vimeo etc ... Nous allons choisir Youtube, le plus connu de tous.
Il faut donc remplir des champs pour donner un nom particulier à votre section, donner votre nom d'utilisateur Youtube ainsi que la Developer Key. La clé se demande auprès de Google en remplissant un formulaire.
Les champs saisis, votre chaîne Youtube est liée à votre application GoodBarber !
N'ayant pas changé mon nom sur Youtube, il s'agissait d'une série de chiffres, ce qui m'a permit de passer presque une après-midi entière sur la résolution du problème de lier une chaîne créer pour l'occasion avec l'application. J'ai aussi mis la chaine Youtube de Didier, mon tuteur sur l'application. Voici ce que cela donne.
05/03
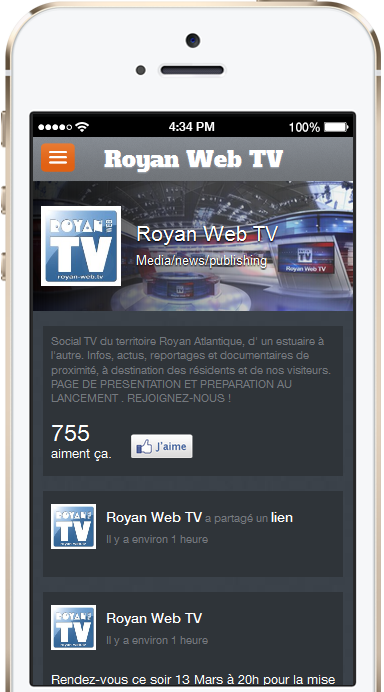
Aujourd'hui, on continue avec les sections. j'ai eu envie de mettre une section Facebook. Je teste un peu toutes les sections car je découvre aussi toutes les possibilités de l'application. Bref, l'ajout de la section Facebook est simple, de plus, mon tuteur tient une page donc cela serait un plus à l'application smartphone. Il faut renseigner l'url de la page et le lien est fait.
Ceci fait, j'ai ensuite ajouté un module Flux pour associer le flux RSS du site web de Royan-Web TV afin d'y avoir les dernières news.
Quelques petits problèmes de paramétrages du site web par rapport au flux, après quelques bidouillages de Didier, le flux affiche les 3 dernières actualités du site web.
Je tente de comprendre grâce aux vidéos faites par GoodBarber comment ils faisaient pour avoir des articles bien arrangés sur leur application sans pour autant passer par un blog ou quoi que se soit d'autre en vain. Je passe à autre chose en attendant, la solution me tombera peut-être dans les mains. Je mets quelques autres sections pour remplir cette application.
06/03
Aujourd'hui, on va finir d'ajouter les sections si besoin. Cela donne ceci
La 2e partie de l'étape 1, le CMS
Le CMS est une système de gestion de contenu qui permet de concevoir et mettre à jour dynamiquement des sites web ou d'applications multimédia
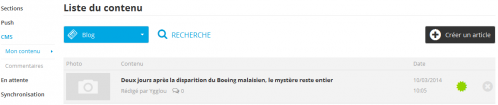
J'ai tout de même réussi à comprendre comment ajouter un ou plusieurs articles sans pour autant passer via un blog. Il s'agit d'ajouter une section Article puis de choisir comme contenu "CMS".
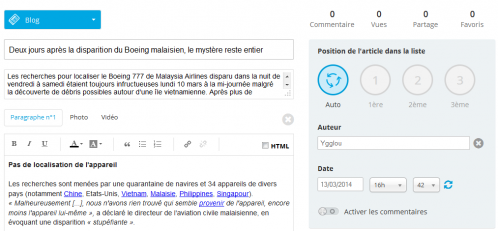
Voici un article exemple pour montrer comment ça se présente.
Et aussi comment se présente un article en préparation. Il existe diverses options afin de gérer la position de l'article dans le fil d'actualité. On peut aussi activer ou non les commentaires. On peut aussi gérer le fait de faire des paragraphe ou non pour rendre l'article plus clair et aéré.
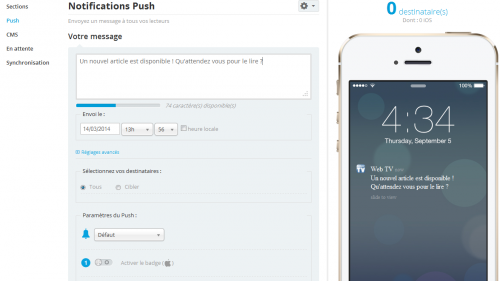
Pour finir la 3e partie de l'étape 1, le push.
Il s'agit plus communément d'une notification qui s'affiche à l'écran de l'utilisateur pour le prévenir des nouveautés apparues sur l'application.
Il existe aussi un push automatique mais il faut avoir soumis et publié son application. Cela a un coût il n'est pas possible de vous montrer comment ça fonctionne.
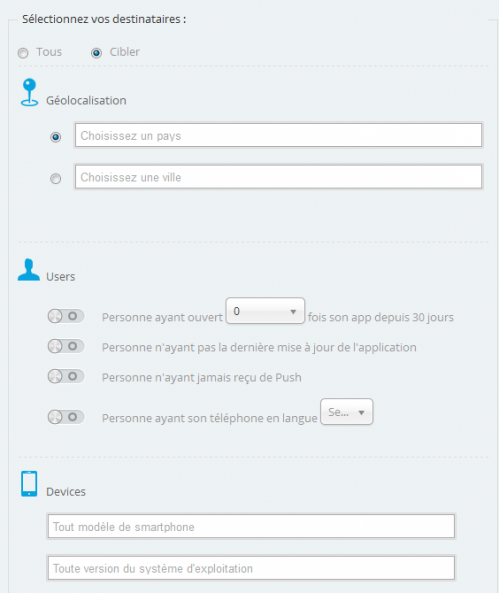
Revenons au push manuel. Il se présente sous cette forme. On peut y voir le texte que j'ai écris moi-même pour vous montrer comment ça marche.
Vous remarquez qu'il y a un choix de destinataire, tous ou cibler. Cibler permet une large diversifications d'options qui personnalisent votre application. L'option cibler débloque la géolocalisation, on choisit un pays ou une ville, on peut même choisir des utilisateurs qui n'ont pas ouvert l'application un certain nombre de fois dans le mois, ou bien n'ayant pas fait la mise à jour. On peut encore cibler encore plus avec le choix de l'OS et les modèles de smartphones !
07/03
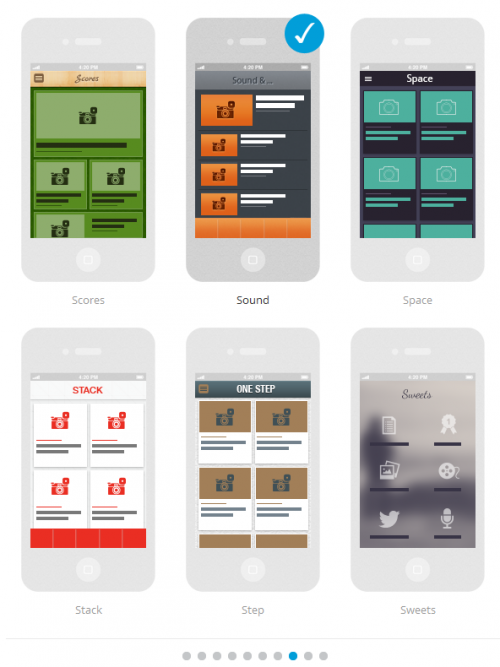
Aujourd'hui on passe à l'étape 2 ! Le design de l'appli ! GoodBarber nous propose déjà une soixantaine de thèmes qui, quand nous cliquons dessus, nous montre ce que cela donne dans le téléphone test.
On peut éventuellement créer nous même des thèmes personnalisés.
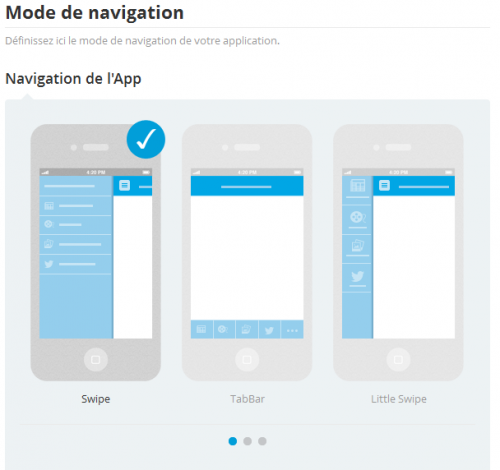
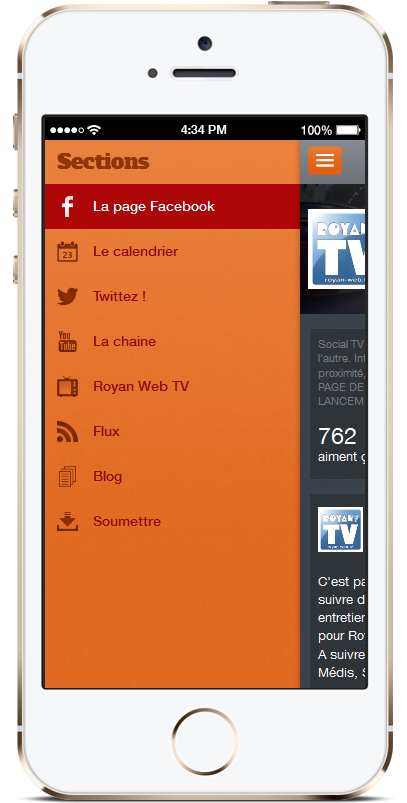
Notre choix fait, il faut ensuite aller dans la partie global => navigation afin d'y retrouver nos modules. Ici on choisit comment placer nos modules, il existe 9 modes de navigations. On peut voir la disposition des sections avec le mode de navigation choisi.
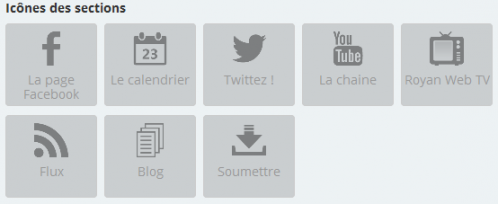
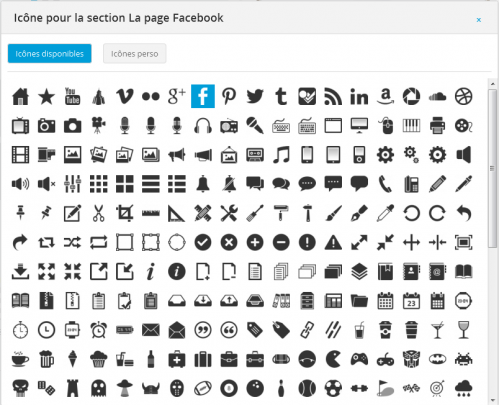
Plus fort ! On peut personnaliser les icônes des sections ! Il suffit de cliquer sur vos sections et un panneau nous proposant un nombre incroyable d'icônes s'ouvre.
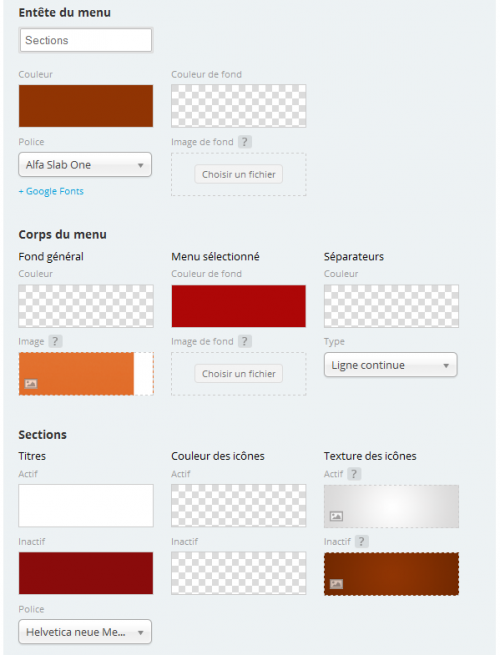
Puis plus bas on peut modifier les couleurs de l'entête du menu, le corps du menu et les sections.
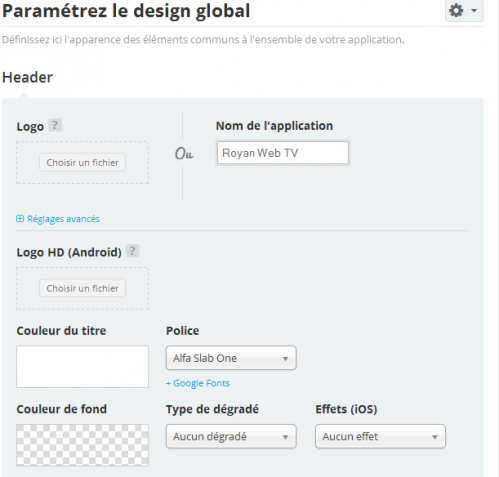
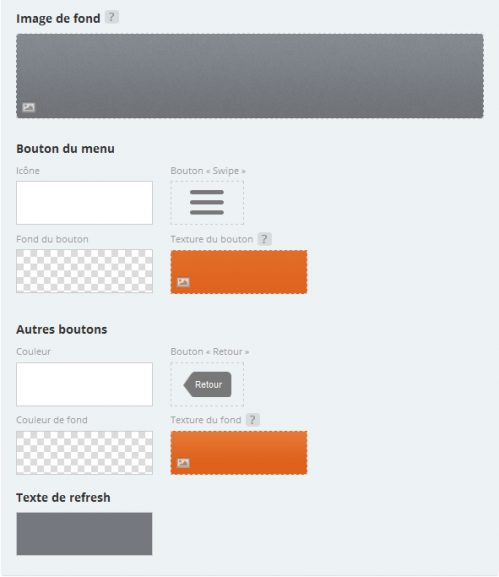
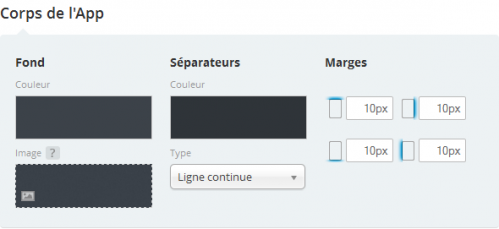
Ceci fait, nous passons au design global de l'application. On va tout d'abord choisir soit une image comme logo ou soit mettre un nom à l'application. De plus nous allons pouvoir changer de multitudes de choses comme modifier la police, sa couleur, la couleur de fond etc ... De même pour l'image de fond si on en veut une, modifier le bouton "menu" avec une couleur, une texture et même la forme du bouton. On peut également faire la même chose avec le bouton "retour". Pour finir on va avoir la possibilité de modifier la couleur de fond de l'appli elle même, mettre des séparateurs avec des marges que l'on peut modifier avec la taille de pixels que l'on souhaite.
Si besoin, l'aide en ligne propose une vidéo afin de comprendre plus en détails l'utilisation et le choix du design de l'application.
A découvrir aussi
- Déroulement du stage première année
- Stage seconde année, Quatrième semaine
- Stage seconde année, Cinquième semaine