10/03
En cette deuxième semaine, on va s'attaquer dans l'étape 2 la partie du design des sections. Certaines sections peuvent être modifiées par leurs couleurs et leurs apparences. Il reste des sections qui sont non modifiables en terme de positionnement des articles tel que Facebook qui se permet de garder sa forme originale. On ne peut qu'y changer la couleur de fond, les couleurs de polices et sa forme.
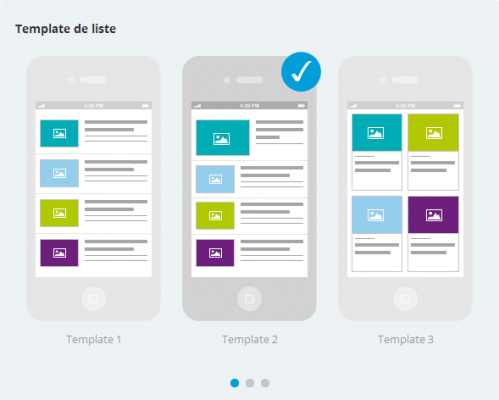
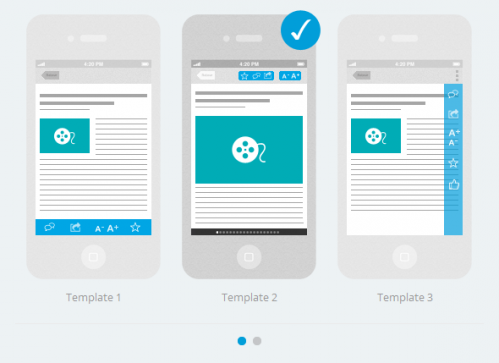
Les autres sections ont toute la même forme, c'est à dire aucune, c'est à nous de choisir via les 8 templates proposés.

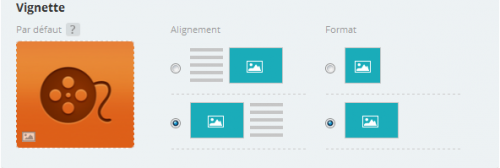
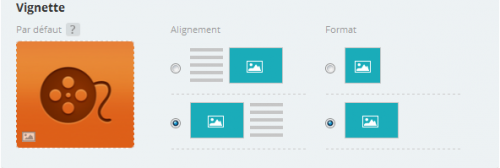
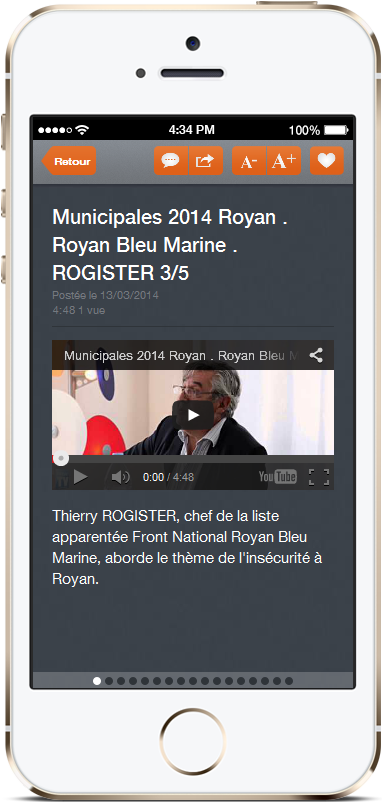
Dans la zone de contenu on peut afficher ou non des informations sur le texte ou la vidéo, montrer la vignette ou non. Un petit plus pour les vidéos, une option est mise afin d'afficher soit la durée de la vidéo ou le bouton play. On peut ici aussi changer la position et le format des vignettes sur la page où sont présentés articles ou vidéos.

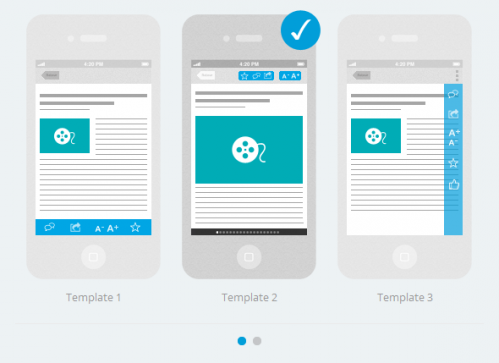
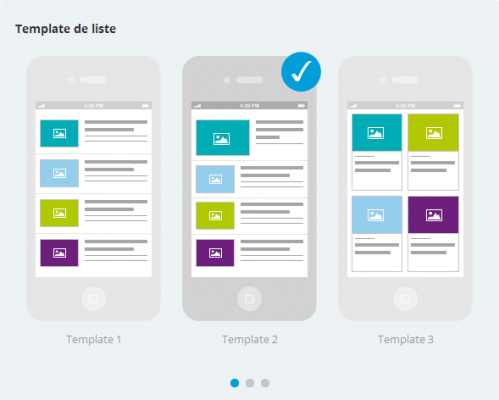
Quand on clique sur un sujet qu'il soit un texte ou une vidéo, celui ci va s'afficher dans une page, seul avec son texte et une image (si image il y a pour représenter le texte). Il y a 4 templates permettant d'afficher sous différentes formes les sujets.


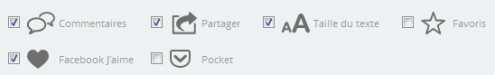
Pour finir, on va mettre des boutons de partage, de commentaires, et un bouton "j'aime" de Facebook. On peut agrandir ou rétrécir le résumé. Ces options sont disponibles pour toutes les sections.

11/03
Aujourd'hui on se lance dans l'option des applications. Ou dumoins celles reliées aux réseaux sociaux. On va connecter notre application à Facebook et vis versa. On commence le tuto de connexion dès maintenant !
Pour pouvoir activer la connexion à Facebook, ainsi que le partage des contenus depuis votre application, il faut déclarer votre app chez Facebook.
Si vous n'êtes pas déclaré en tant que développeur auprès de Facebook, il faut commencer par suivre la procédure d'enregistrement (rapide, et gratuite).
Pour pouvoir déclarer votre application chez Facebook, il est nécessaire de vous enregistrer comme développeur auprès de Facebook. C'est gratuit, mais cela nécessite de disposer d'un numéro de téléphone mobile.
Cela vous permettra d'activer la connexion Facebook et le partage des contenus dans votre application.
Cliquez sur "Apps" dans la barre de menu, puis sur "Register as a developer".
Cochez la case "I accept the Facebook Platform Policy...", puis cliquez sur "suivant".
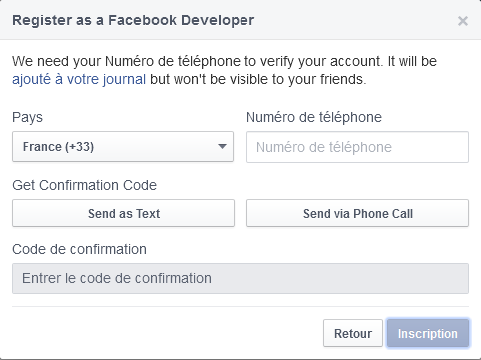
Choisissez l'identifiant de votre pays, et entrez votre numéro de téléphone.
Il est nécessaire d'avoir votre téléphone mobile à portée de main pour continuer la procédure.
Facebook vous a envoyé un code de validation par SMS.
Entrez le dans le champ dédié, et cliquez sur "Inscription".
Cliquez sur "Terminé" pour terminer la procédure.
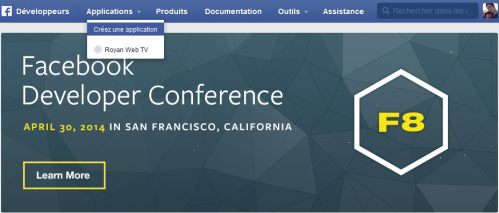
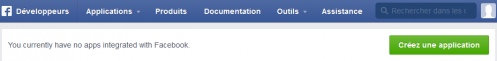
Vous arrivez maintenant sur une page vierge, sur laquelle vous trouverez un bouton "Créez une application". Cela indique que vous êtes bien enregistré comme développeur chez Facebook.
Vous pouvez aussi cliquer sur l'onglet Applications et faire créer. Cliquez dessus.
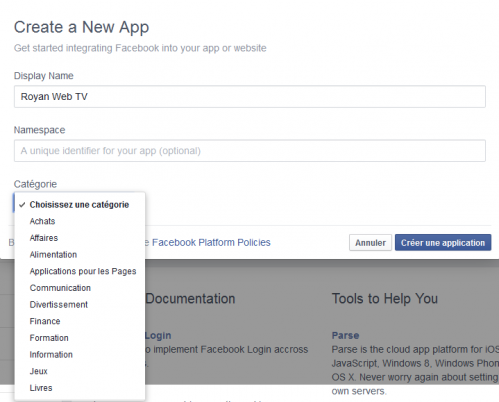
Donnez un nom, et attribuez une catégorie à votre application, parmi celles proposées.
Cliquez ensuite sur le bouton "Crer une application".
A l'étape suivante, renseignez le texte de validation, puis cliquez sur "Envoyer".
12/03
Nous continuons le tutoriel afin de créer notre application Facebook qui va permettre de se connecter depuis notre application Goodbarber.
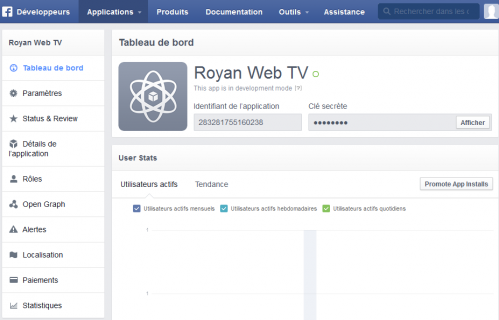
Votre application est créée. Il est maintenant nécessaire de la paramétrer.
Nous allons effectuer ensemble un certain nombre d'opérations pour qu'elle soit pleinement fonctionnelle. Soyez très précis en suivant cette procédure car de nombreux paramétrages sont nécessaires pour que tout fonctionne correctement.

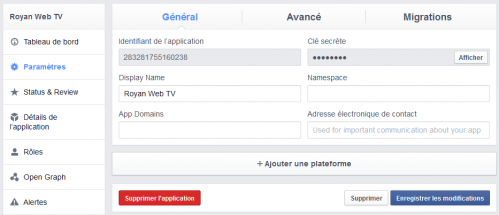
Dans le menu de gauche, cliquez sur "Paramètres". Vous arrivez dans l'onglet "Général".
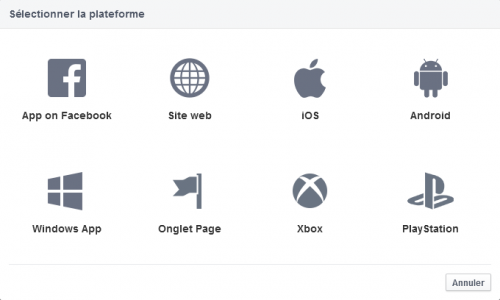
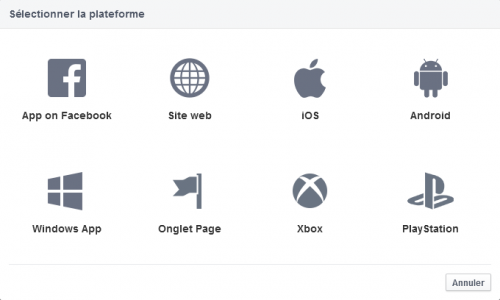
Ici, cliquez sur le bouton "Ajouter une plateforme".
Nous allons répéter cette opération à 3 reprises : une fois pour la plate-forme "Website", puis pour "iOS" et enfin pour "Android".

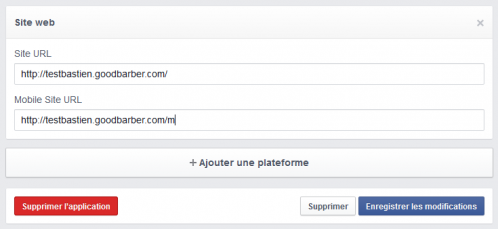
Dans le champ "Site URL", entrez l'URL de votre backoffice GoodBarber. Elle est de la forme "http://[VOTREAPP].goodbarber.com".
Dans le champ "Mobile Site URL", entrez l'URL de votre version HTML5. Tant que vous n'avez pas installé de nom de domaine pour votre version HTML5, l'URL à renseigner est de la forme "http://[VOTREAPP].goodbarber.com/m".
N'oubliez pas de cliquer sur le bouton "Enregistrer les modifications".
Attention : Lorsqu'un nom de domaine sera installé sur votre version HTML5, il faudra penser à venir modifier le champ "Mobile Site URL", sinon, le partage et la connexion Facebook ne fonctionneront pas dans votre version HTML5.
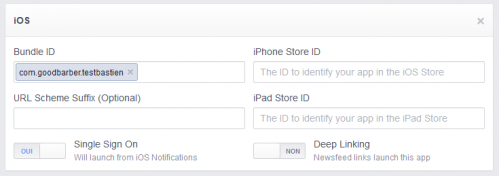
Cliquez sur le bouton "Ajouter une plateforme" une nouvelle fois pour iOS.
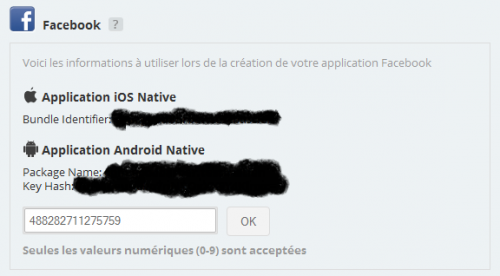
Dans le champ "Bundle ID", entrez le Bundle Identifier de votre application. Vous pouvez le trouver dans le menu Design > Options de l'app de votre backoffice GoodBarber.
Activez également "Single Sign-On", et n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications".
Attention : Si pour une raison quelconque le Bundle Identifier indiqué dans votre backoffice GoodBarber est erroné, il faudra veiller à venir renseigner la bonne valeur dans le champ "Bundle ID". C'est par exemple le cas si votre app sera une mise à jour d'une application existante qui n'a pas été créée avec GoodBarber.
Dans ce cas, le plus simple est de suivre la procédure de compilation de votre app, puis de consulter à nouveau le menu Design > Options de l'app dans le backoffice GoodBarber : il aura alors été mis à jour et comportera les bonnes informations.
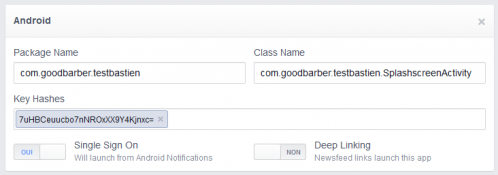
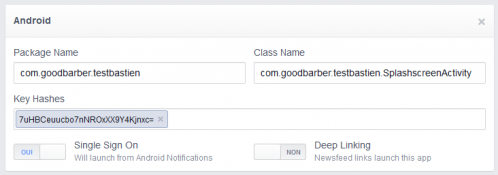
Cliquez sur le bouton "Ajouter une plateforme" une troisième et dernière fois pour ajouter la plateforme Android.
Vous pouvez trouver les différentes informations nécessaires pour remplir ce formulaire dans le menu Design > Options de l'app de votre backoffice GoodBarber.
Dans le champ "Package Name", entrez le nom de paquet de votre application Android. De même pour "Key Hashes".
Dans le champ "Class Name", entrez votre package name, suivi de ".SplashscreenActivity". Dans mon exemple, le package name de mon app est "com.goodbarber.testbastien", donc j'ai renseigné "com.goodbarber.testbastien.SplashscreenActivity" dans le champ "Class Name". Activez également "Single Sign-On", et n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications".
Attention : Si pour une raison quelconque le Bundle Identifier indiqué dans votre backoffice GoodBarber est erroné, il faudra veiller à venir renseigner la bonne valeur dans les champ "Package Name", "Class Name", et "Key Hashes". C'est par exemple le cas si votre app sera une mise à jour d'une application existante qui n'a pas été créée avec GoodBarber.
Dans ce cas, le plus simple est de suivre la procédure de compilation de votre app, puis de consulter à nouveau le menu Design > Options de l'app dans le backoffice GoodBarber : il aura alors été mis à jour et comportera les bonnes informations.

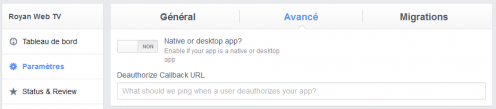
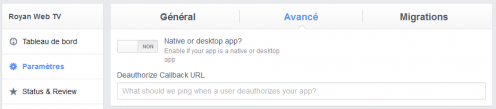
Dans le menu de gauche, cliquez sur "Paramètres", puis cliquez sur l'onglet "Avancé".
Activez l'option "Native or desktop app?", puis sauvegardez la modification.

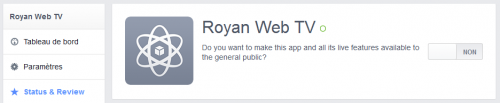
Dans le menu de gauche, cliquez sur "Status & Review".
Cliquez sur le bouton situé à droite pour terminer la procédure d'activation de votre application.
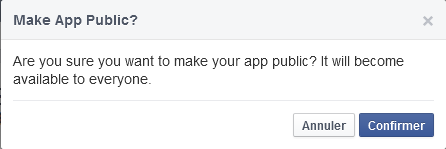
Dans la boîte de dialogue qui apparaît, cliquez sur "Confirmer".
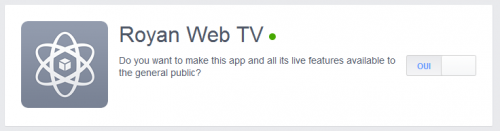
Après avoir cliqué sur "Confirmer", la page se recharge.
Vérifiez que l'icône situé juste à côté du nom de votre application est un rond vert plein, et que le bouton à droite affiche bien "OUI".
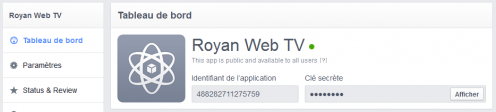
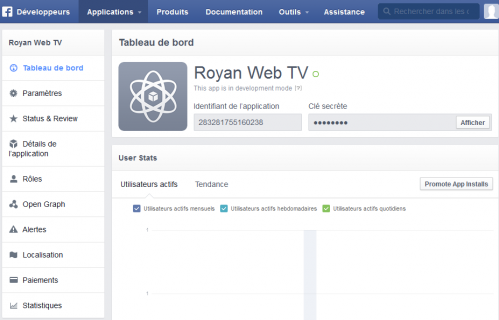
Dans le menu de gauche, cliquez sur le menu Tableau de bord, puis copiez la valeur du champ "Identifiant de l’application".
Allez maintenant dans le menu Design > Options de l'app de votre backoffice GoodBarber, et collez votre Identifiant de l’application Facebook dans le champ correspondant.
Les paramétrages basiques de votre application Facebook sont maintenant effectués.
La connexion à Facebook et le partage des contenus doivent normalement fonctionner correctement. Si ce n'est pas le cas, vérifiez bien que les informations saisies sont exactes, et que vous n'avez pas sauté une étape dans le processus.
13/03
Aujourd'hui je pensais continuer à faire les partages mais sur Twitter. Vu que pour Facebook c'était long alors j'ai eu la flemme de le faire pour Twitter, surtout que je n'ai pas de compte.
Finalement on va passer à la partie Identité, qui va présenter la futur application. On finalise ici l'application en y ajoutant un logo. Toute appli a son propre logo ! Une appli sans logo n'est pas une appli !
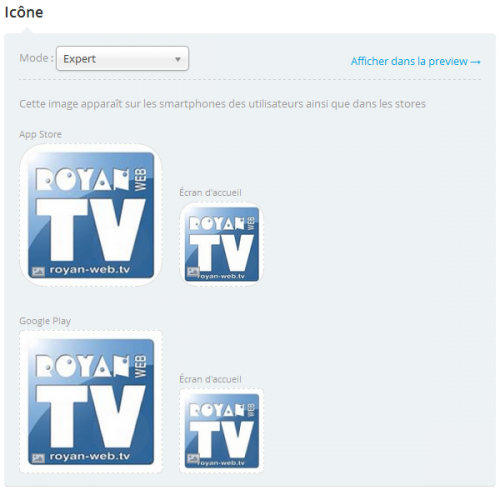
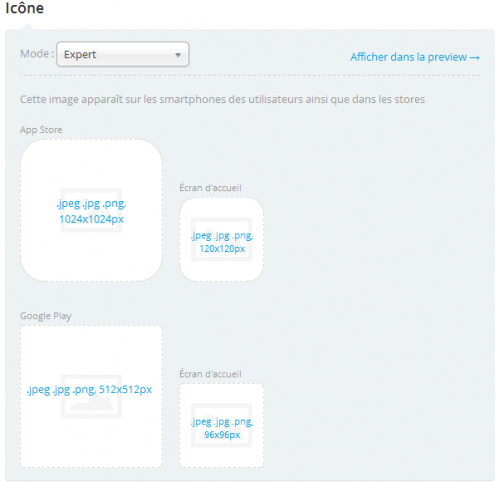
Nous allons tout d'abord lui donner un nom à cette application, qui apparaitra en dessous du logo quand les utilisateurs l'auront sur leur smartphone.

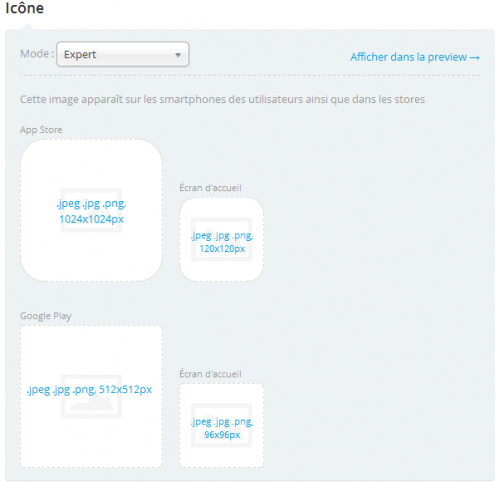
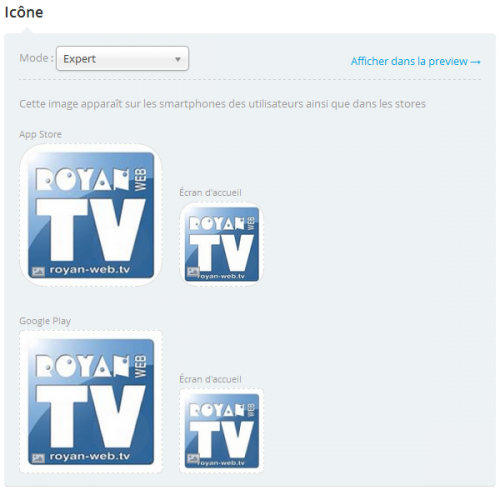
Puis il faut insérer les logos selon des tailles précises. Ces images vont servir de logo aux utilisateurs qui auront Royan Web TV sur leur téléphone.
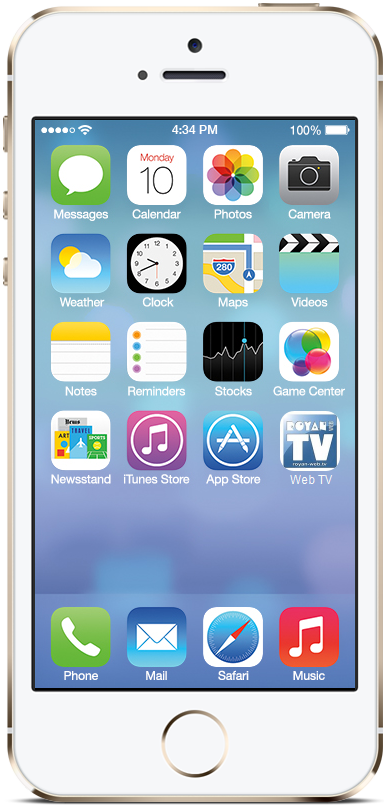
Avant Après


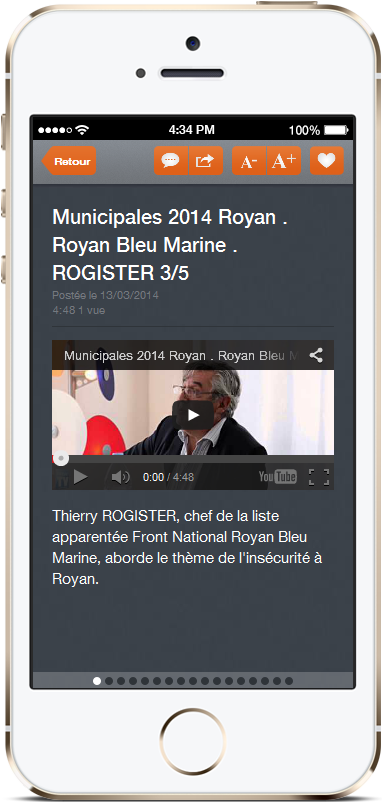
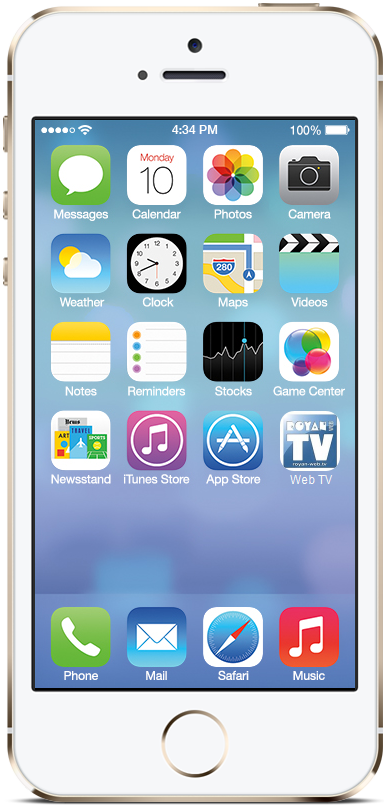
On va pouvoir faire un test et regarder le résultat. Tadam ! Enfin nous voyons ce que ça donne.

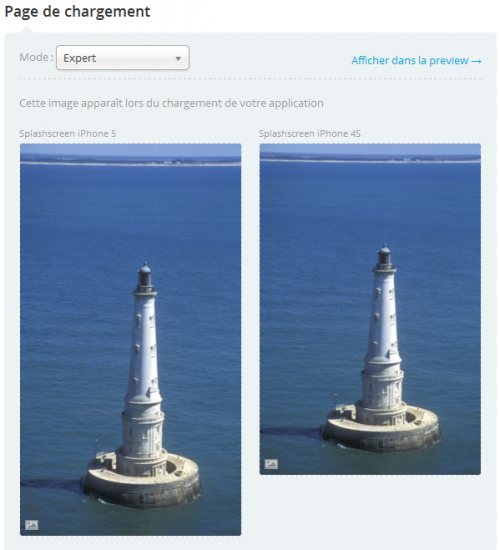
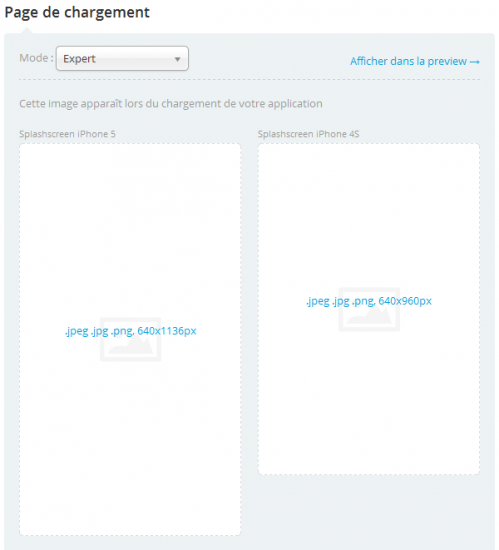
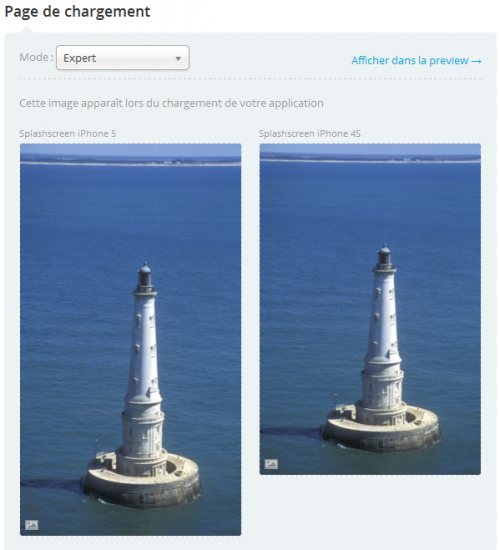
Quand les utilisateurs ouvriront leur application, il y aura une page de chargement. On peut choisir ce qui sera affiché. Pour le moment, j'ai choisi le phare de Cordouan. Il faut redimentionner l'image pour qu'elle convienne aux iPhone5 et 4S ainsi qu'aux Android.


Et voilà ! Notre application est terminée ! Il nous reste qu'à passer à l'étape 3 qui correspond à la compilation et au test sur notre téléphone.
Par le menu de navigation, cliquez sur Publication. La partie Mise à jour relate toutes les mises à jours que l'on a fait depuis la création de l'appli.
La prochaine partie Soumission va nous intéresser, plus particulièrement l'iOS.
14/03
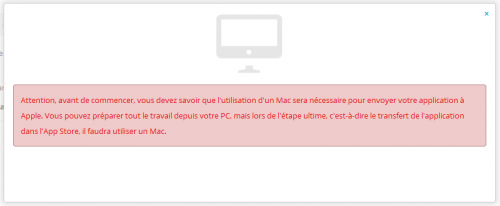
Dès que l'on clique sur la sous partie iOS, si nous ne sommes pas sur Mac, un message apparait qui explique que la publication de l'application sur l'Apple Store se fera obligatoirement à partir d'un Mac.

Nous arrivons ensuite sur une série de 7 étapes numérotées de 0 à 6. L'étape 0 est constituée d'une seule question simple.

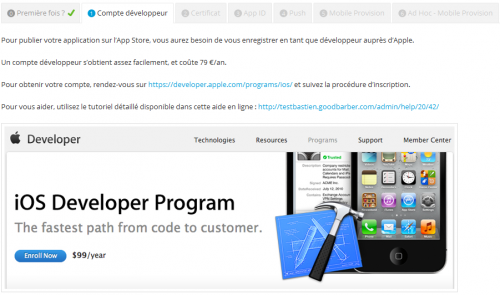
L'étape 1, pour publier votre application sur l’App Store, vous aurez besoin de vous enregistrer en tant que développeur auprès d’Apple. Cela coûte 79€/an, si vous n'êtes pas une entreprise, cela revient cher tout de même pour un lancement d'application.

Pour la suite, malheureusement il faudrait payer. De plus le service que j'ai choisi demande une somme de 16€/mois pour l'activité de l'application. Pour le moment, nous allons nous arrêter ici car Royan Web TV est en phase de lancement. Tout n'est pas terminé pour que la société de mon tuteur soit terminée. L'application que j'ai faite était un test, je ferai avec Didier sa vraie application avec les couleurs, et toutes les modifications souhaitées. Il n'aura plus qu'à la publier lui même et de poursuivre son achat via le site Goodbarber et Apple.